Gitbook 集成Gitalk评论系统
前言
现在我们的Gitbook服务已经初步成型,但作为博客使用的化还缺少评论功能,本次我们集成Gitalk
在gitHub上创建一个repo,并设置好oath2应用
网上教程很多,就不进行详细讲解了,建立好repo和应用后,你将会得到clientID和clientSecret后面使用。
注意这个repo一定要是公有的。


在Gitbook上安装插件
gitbook install gitbook-plugin-mygitalk
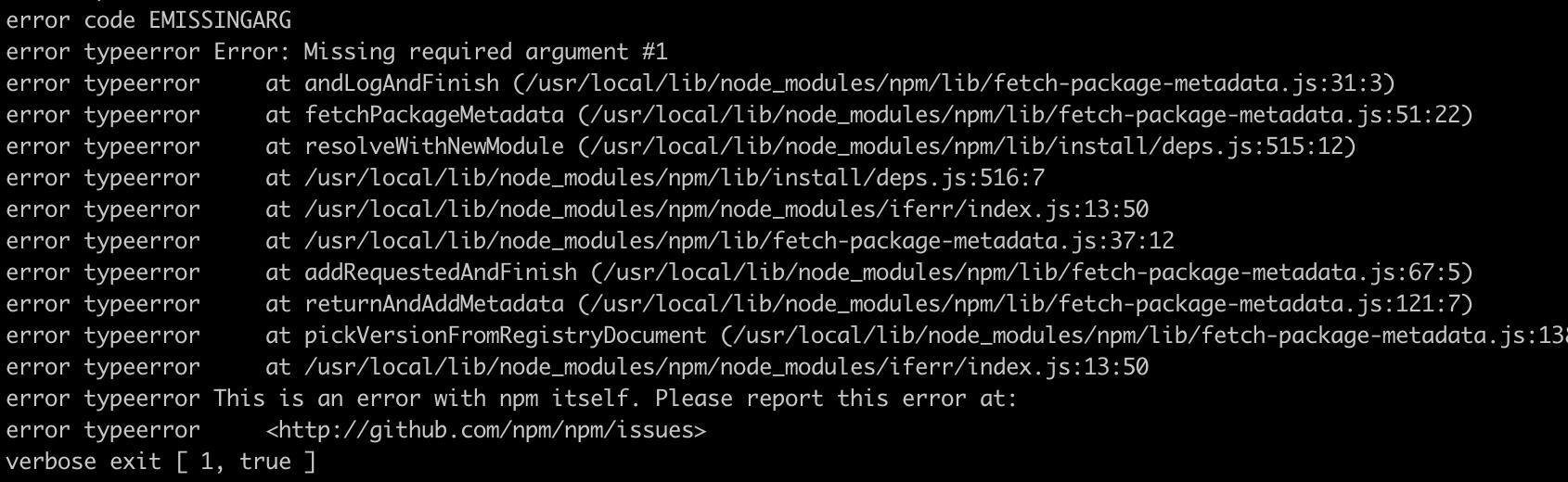
上面的过程如果发现有npm报错,无法安装成功
 那只能通过源码的方式进行安装,在github上搜索mygitalk,下载源码到本地,代码地址
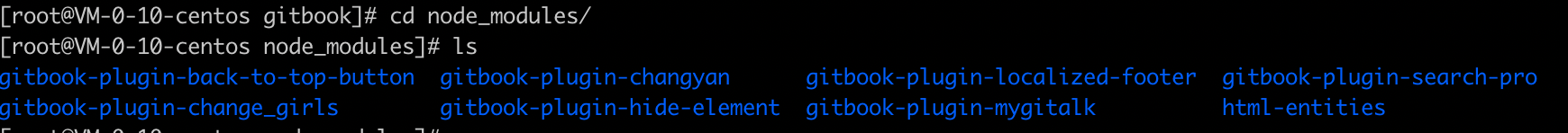
在服务器的Gitbook目录上进入node_modules目录,新建一个目录gitbook-plugin-mygitalk
如下图:
那只能通过源码的方式进行安装,在github上搜索mygitalk,下载源码到本地,代码地址
在服务器的Gitbook目录上进入node_modules目录,新建一个目录gitbook-plugin-mygitalk
如下图:
 将源码里的内容上传到目录内。
将源码里的内容上传到目录内。

配置插件
经过上面的步骤,插件已经安装完成,下面我们配置book.json
{
"mygitalk":{
"clientID":"xx",
"clientSecret":"xx",
"repo":"你的repo",
"owner":"你的用户名",
"admin":[
"你的用户名"
],
"distractionFreeMode":false
}
}
测试
重新构建Gitbook后,再打开之前的文章,发现已经生效

采坑
- gitalk授权403问题
查看浏览器请求发现进行gitHub授权的地址无法访问了,建议自己进行代码配置,在book.json gitalk配置中新增一行
"proxy": "https://www.lzsnail.com/login/oauth/access_token"
nginx配置如下
location = /login/oauth/access_token {
proxy_pass https://github.com;
}
- gitalk 插件加载css和js慢
插件请求的是非cdn地址,将插件中的index.js 中的css和min.js修改为cdn地址即可
"https://cdn.bootcss.com/blueimp-md5/2.12.0/js/md5.min.js",
"https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js",